VScodeでプログラミング。
VScodeを使う利点は?
 ねこっぴ
ねこっぴさて今回は番長視点。ほんっとに素人視点での話にゃよ。



たぶん、できる人からのVScodeの良さは素晴らしい意見がいっぱいあるとおもいます。でも、素人のよくわかってない人からの意見も大切。そもそも番長はPython自体もよくわかってないのでそういう視点からのお話です!



Windowsのメモ帳ようなラズパイのテキストエディタでもラズパイでPythonプログラミングできるにゃよ。でもテキストエディタからはpythonの実行はできません。テキストエディタに書いてターミナルから実行しなきゃになっちゃう。もっと楽ちんにプログラム書いて実行したい。



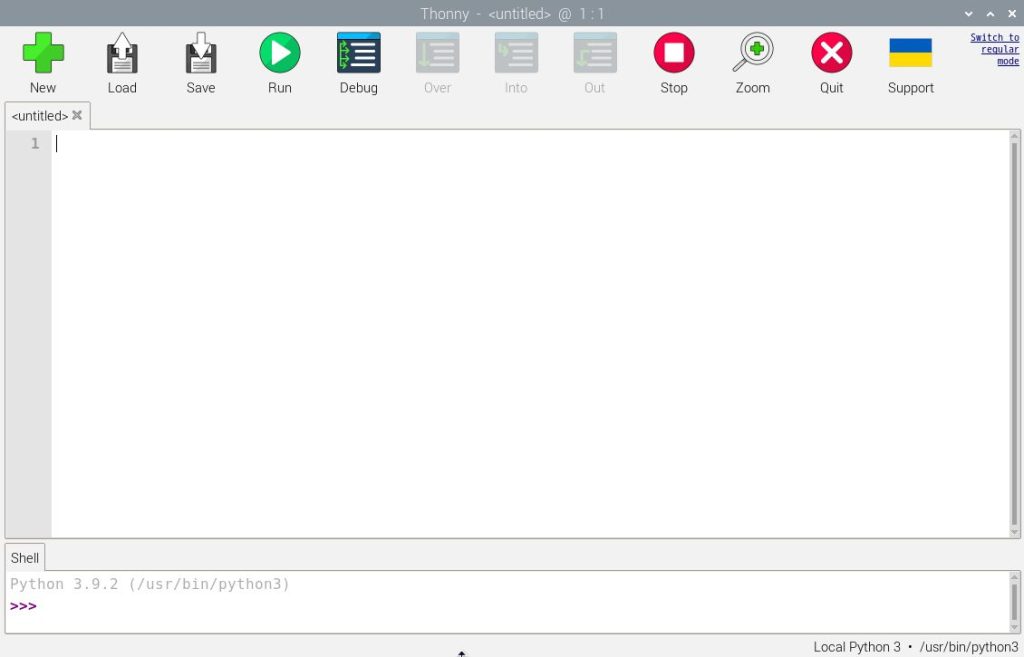
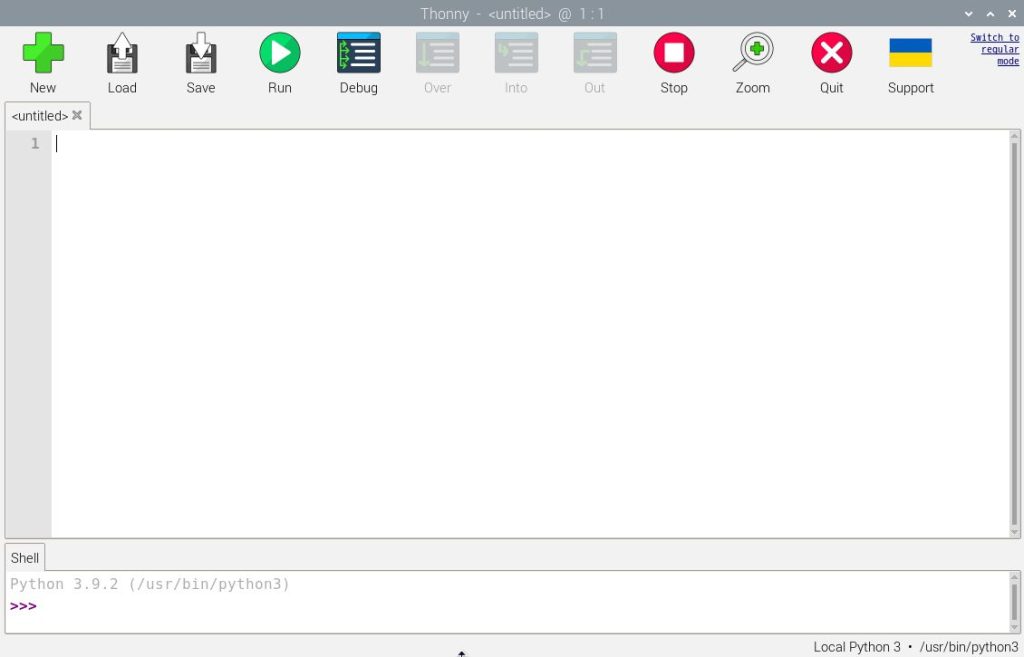
書いて即実行できるのはラズパイ付属のThonnyを使うことになるんだけど、短いプログラムはThonnyで全然十分なのですが、素人はプログラムを簡略化するのがむずかしいし、自分でわかりやすく書いちゃうためにプログラムが長くなりがちですね。



VScodeだとコードが長くなっちゃっても折りたたむことができるし、print という命令ひとつとっても pと入力するだけでprint,pass,powとか候補が出てくる便利さ。



単純に便利さは、テキストエディタ<Thonny<VScode。もちろん重さもテキストエディタ<Thonny<VScode。ですね…。



正直3BじゃVScodeは重い。4Bじゃないと重いかなー



でもなんといっても….VScodeは見た目がいいんです!!



見た目重要。



作成してセットアップしたSDカードは3A+、3B、4Bで動かせますので、インストールして準備だけしといてもあとで便利だと思いますよー。
VScodeをインストールする



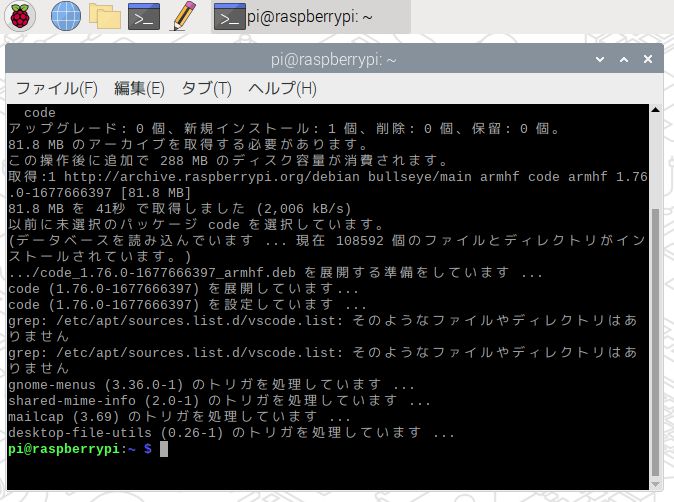
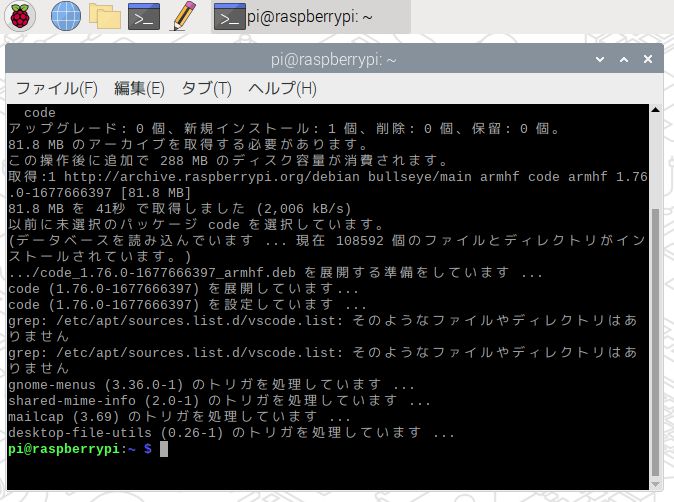
タスクバーからターミナル起動して sudo apt install code にゃ。







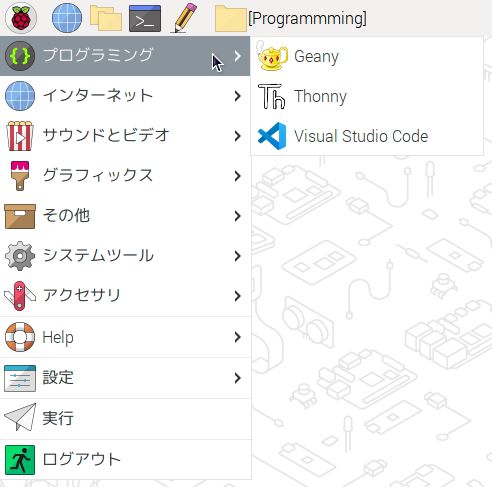
インストール完了したら、スタートメニューからCisual Studio Codeを起動するにゃよ。





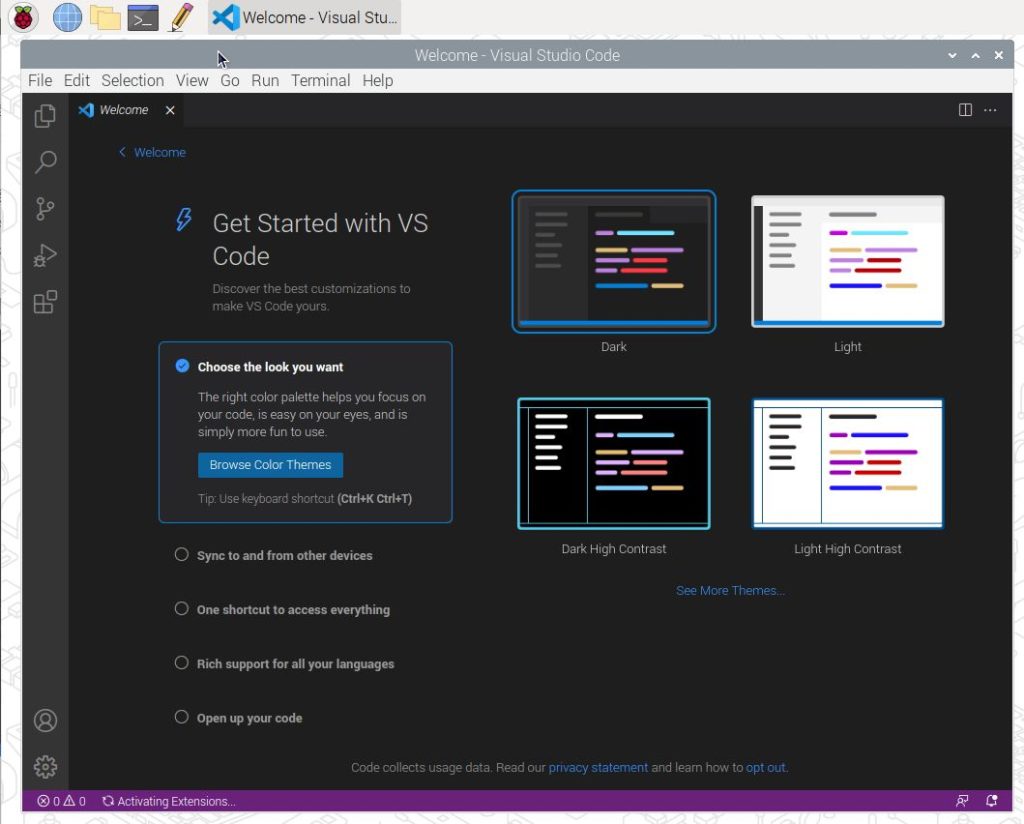
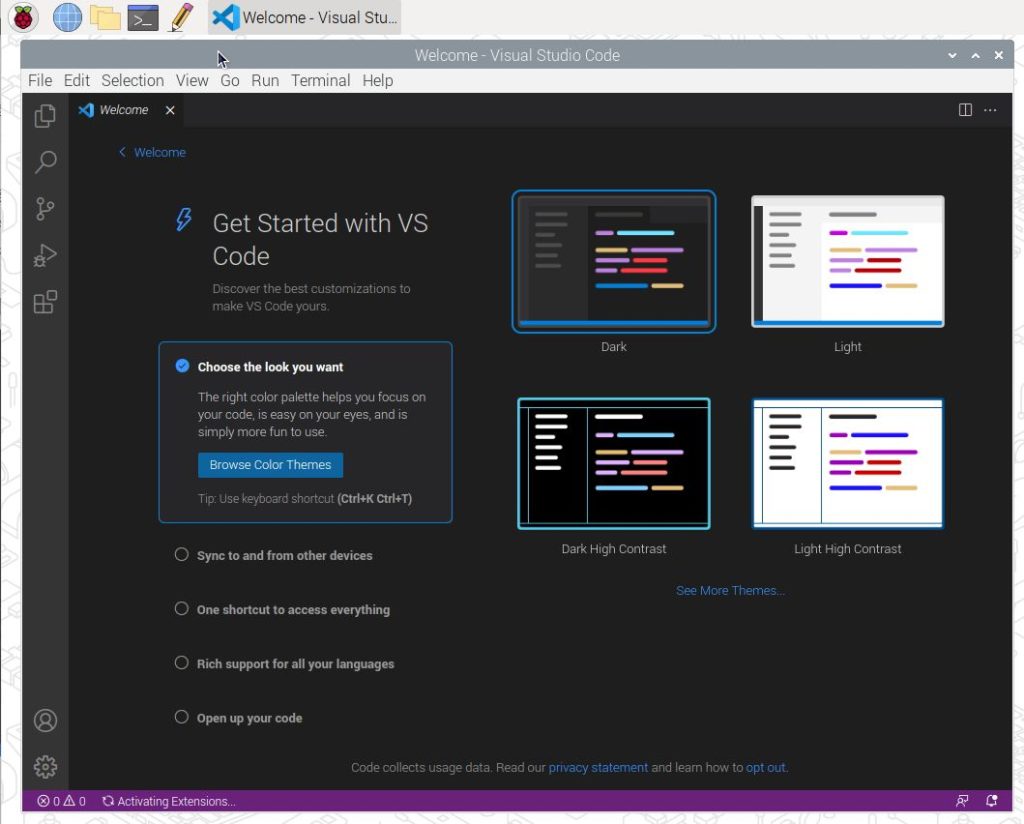
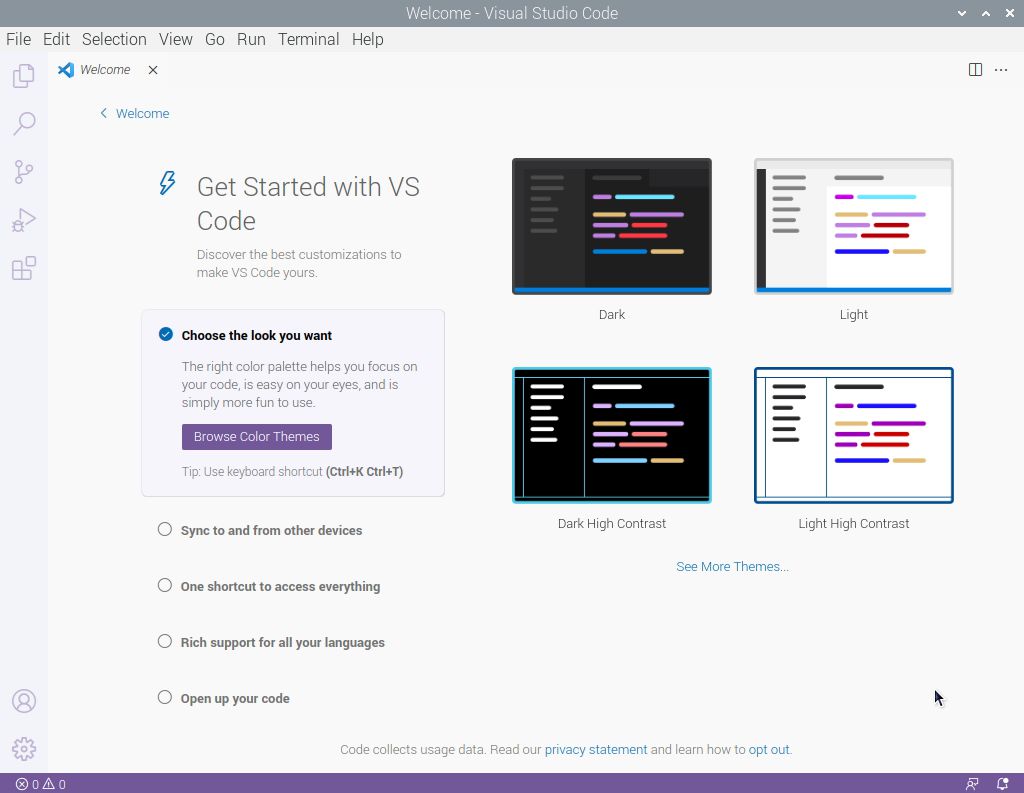
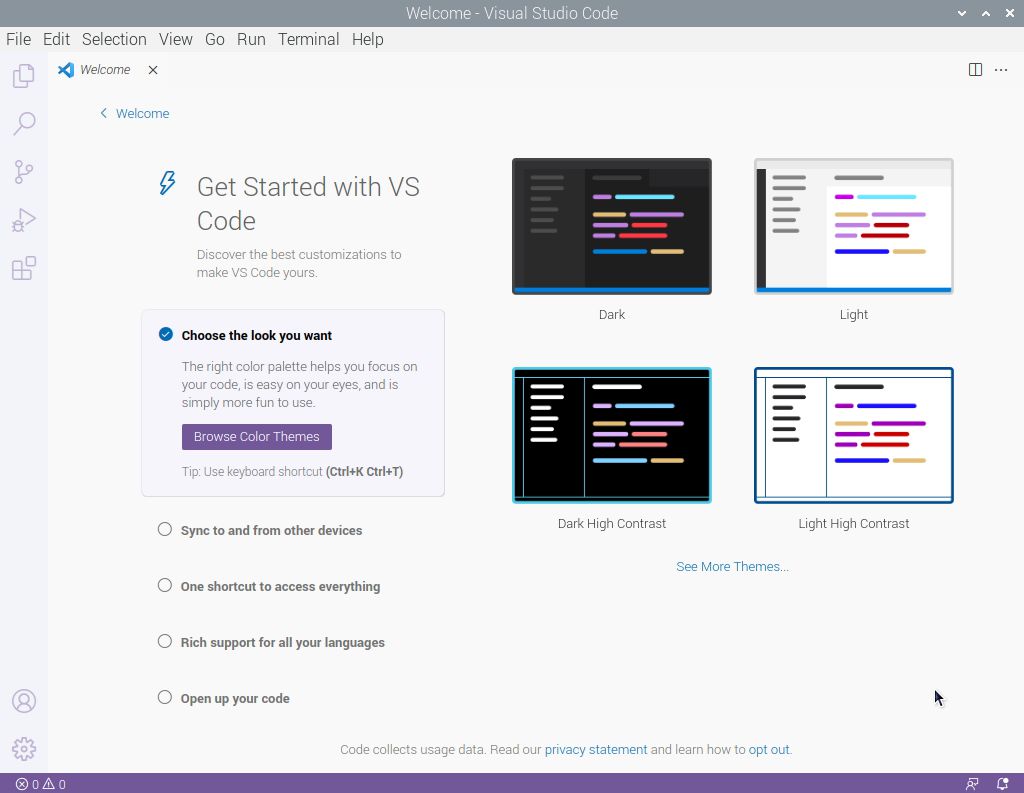
起動したらテーマが選択できるにゃね。





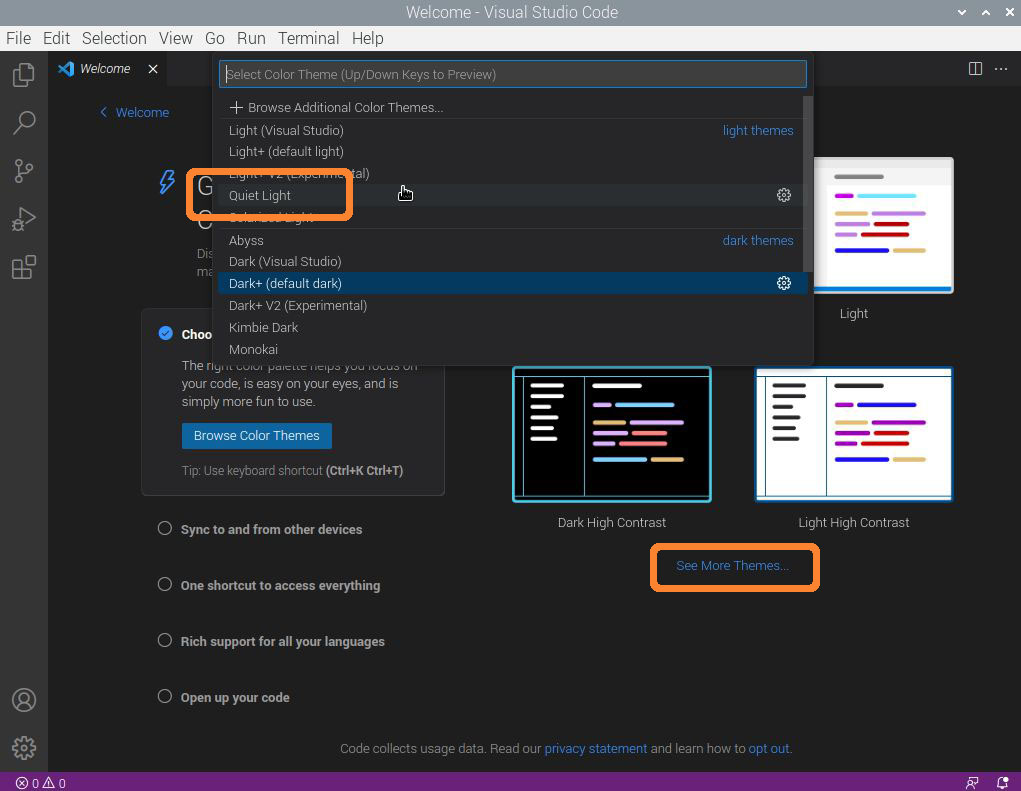
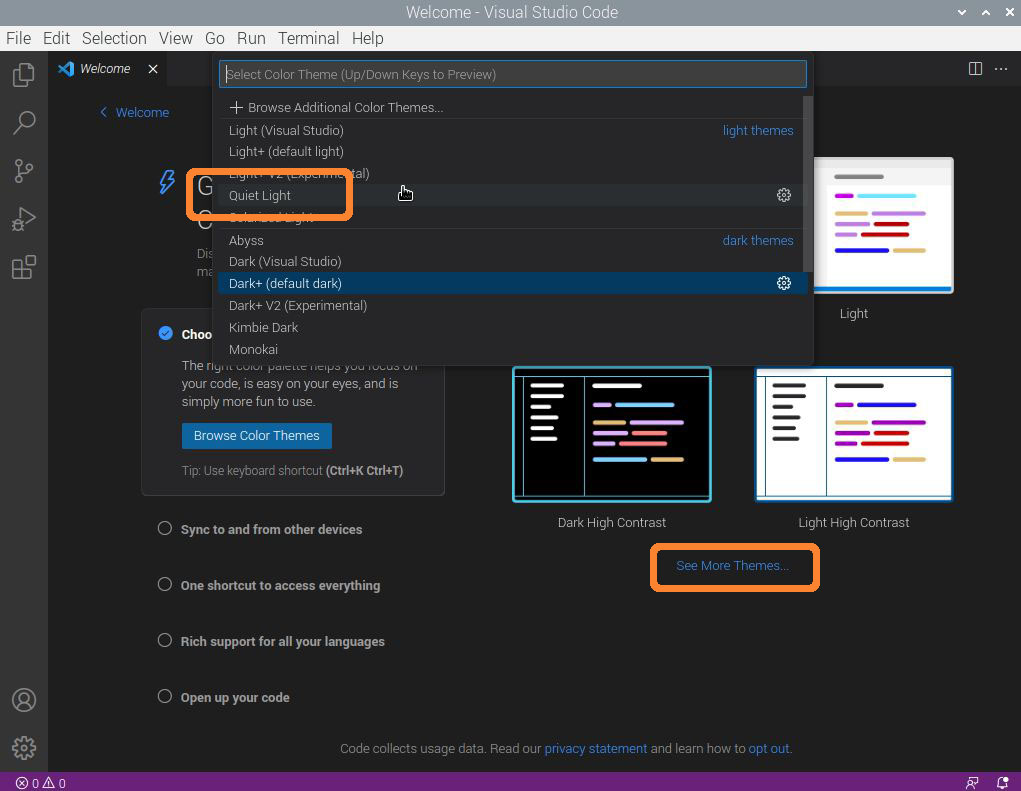
下の例は「See More Themes」を押して 番長の趣味にしたにゃ。もちろんみなさんの好きなテーマ選ぶにゃ!







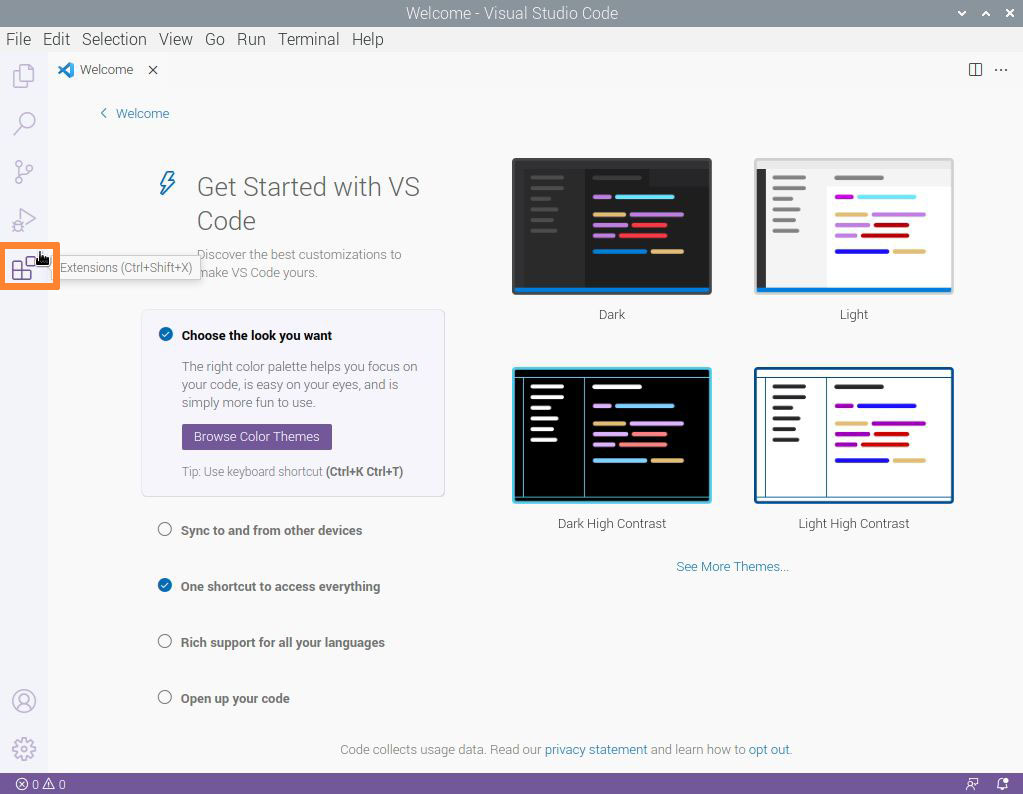
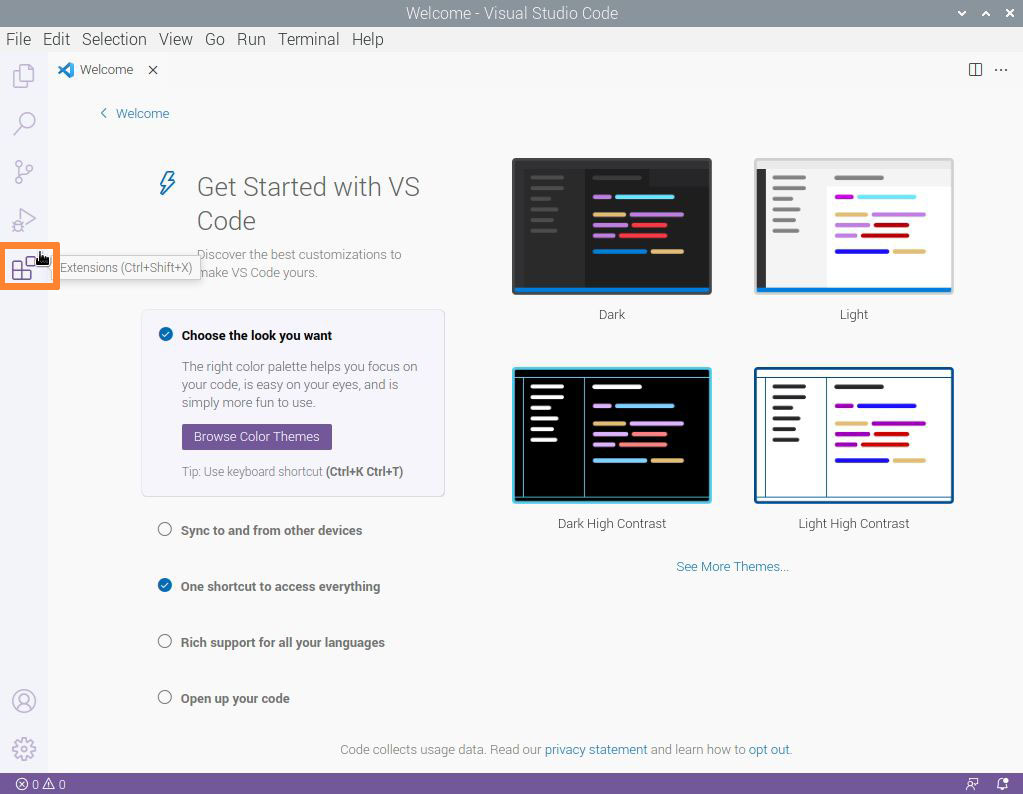
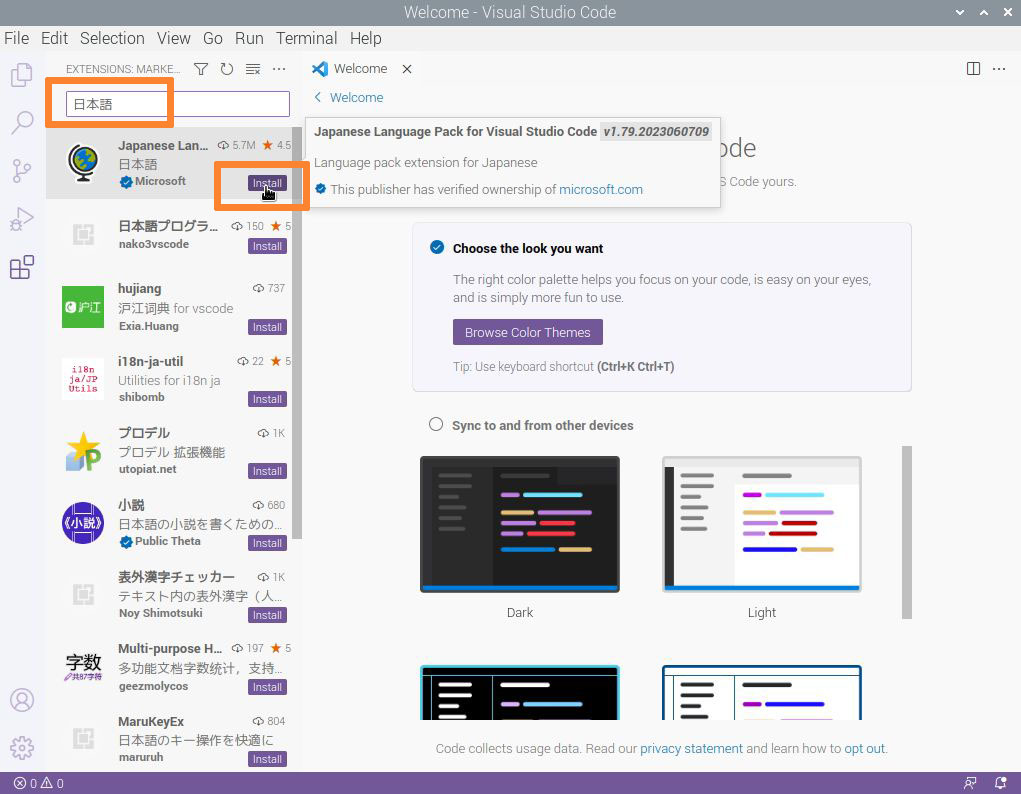
日本語にするにゃよ。Extensions アイコンを押します。





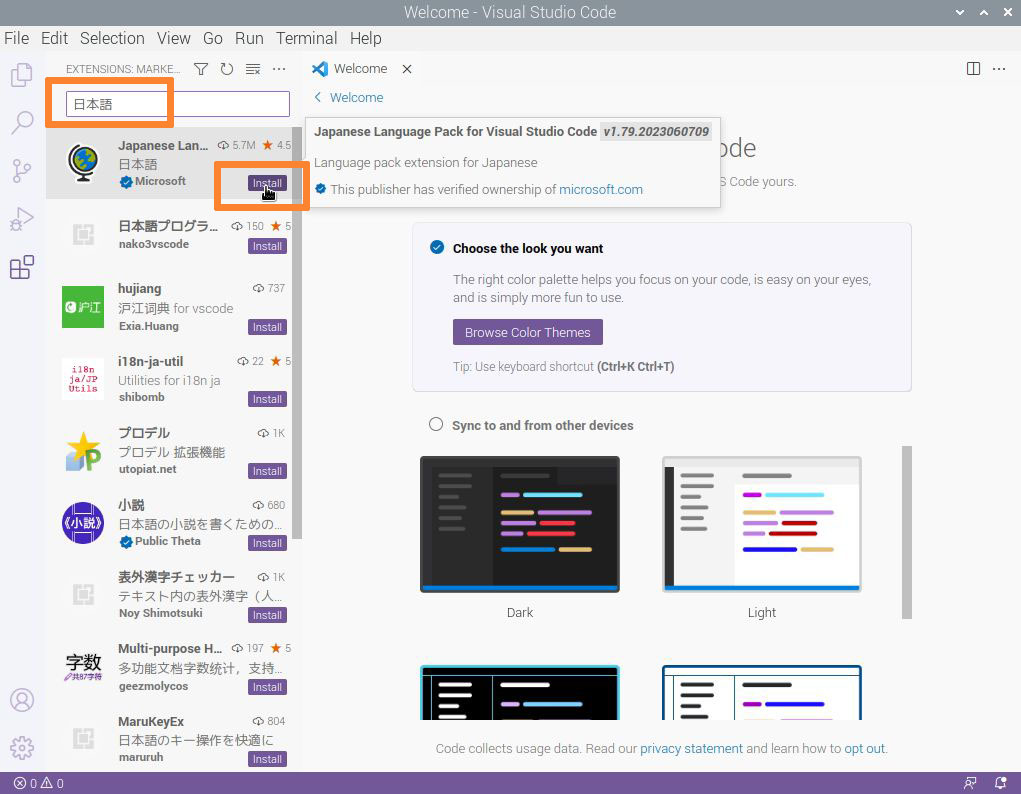
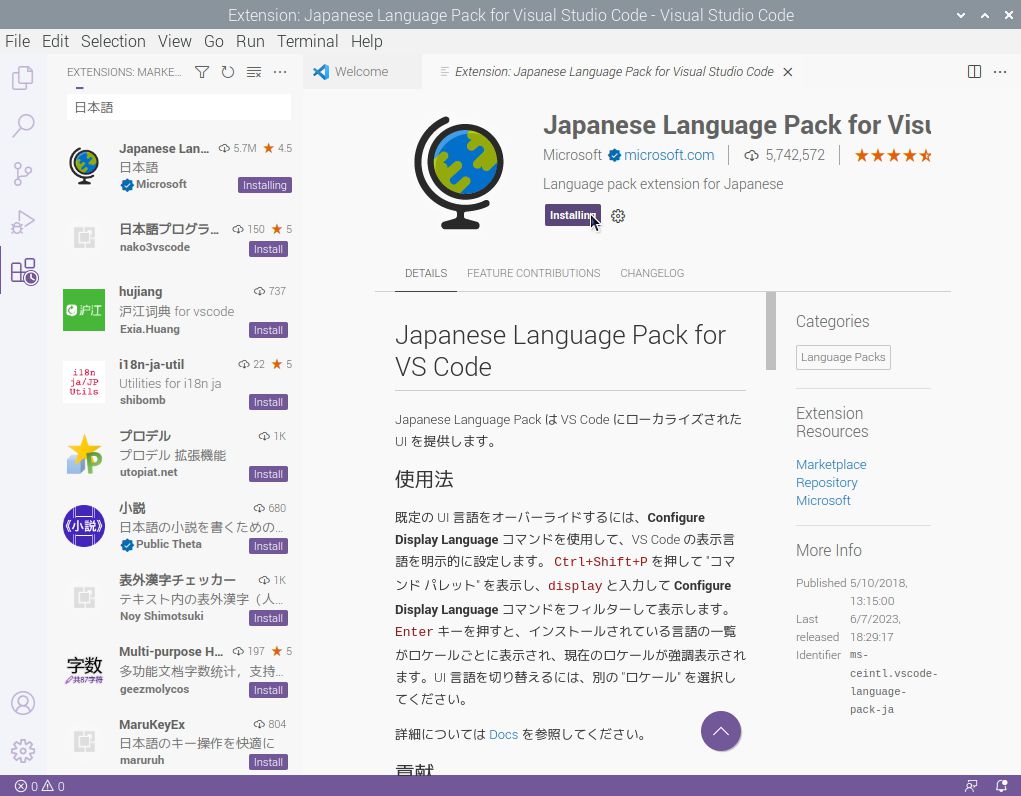
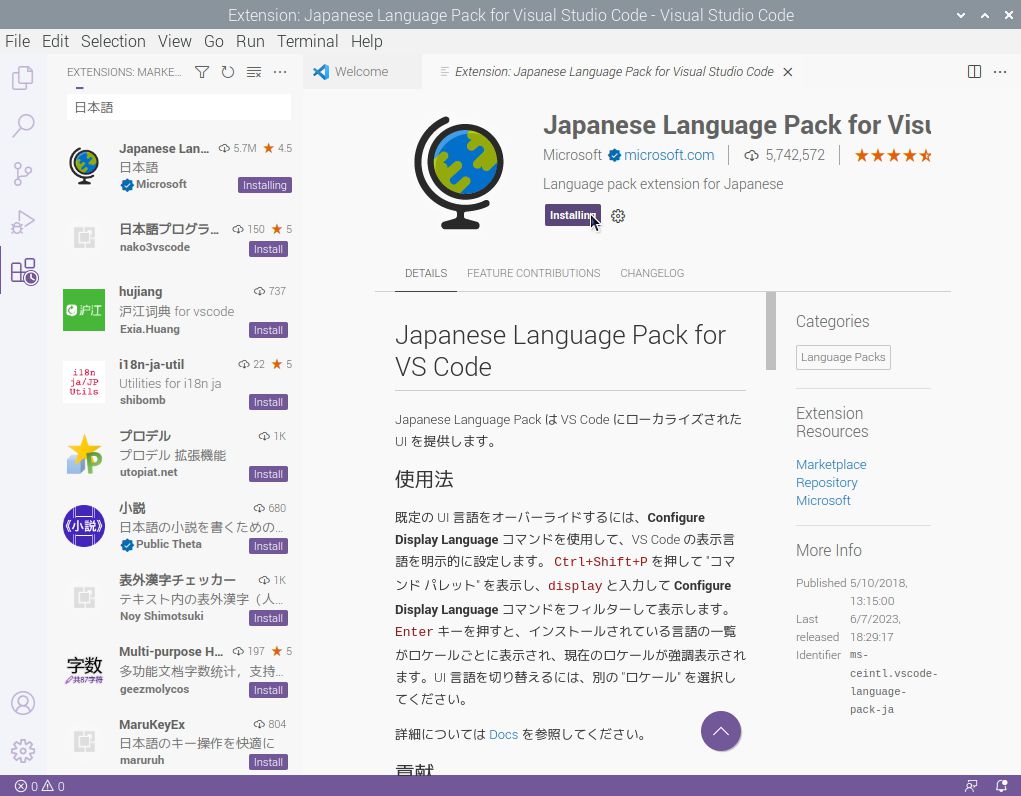
いっぱい出てきて探すのめんどうなのでここで「日本語」と入力。Japanese Language Pack をインストール。







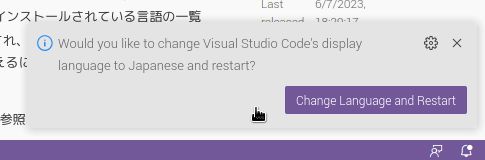
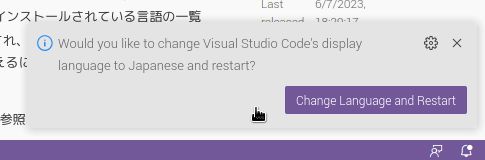
インストールが終了すると反映するには再起動せよ!とかウインドウでるのでVScodeを再起動にゃ。







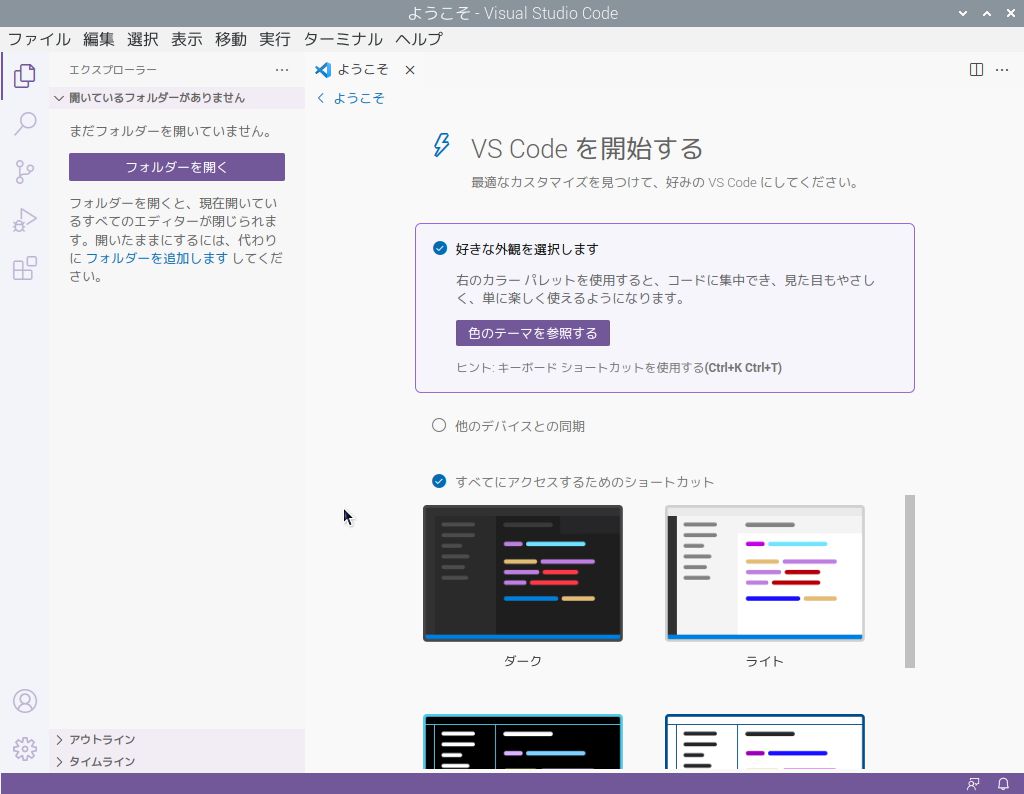
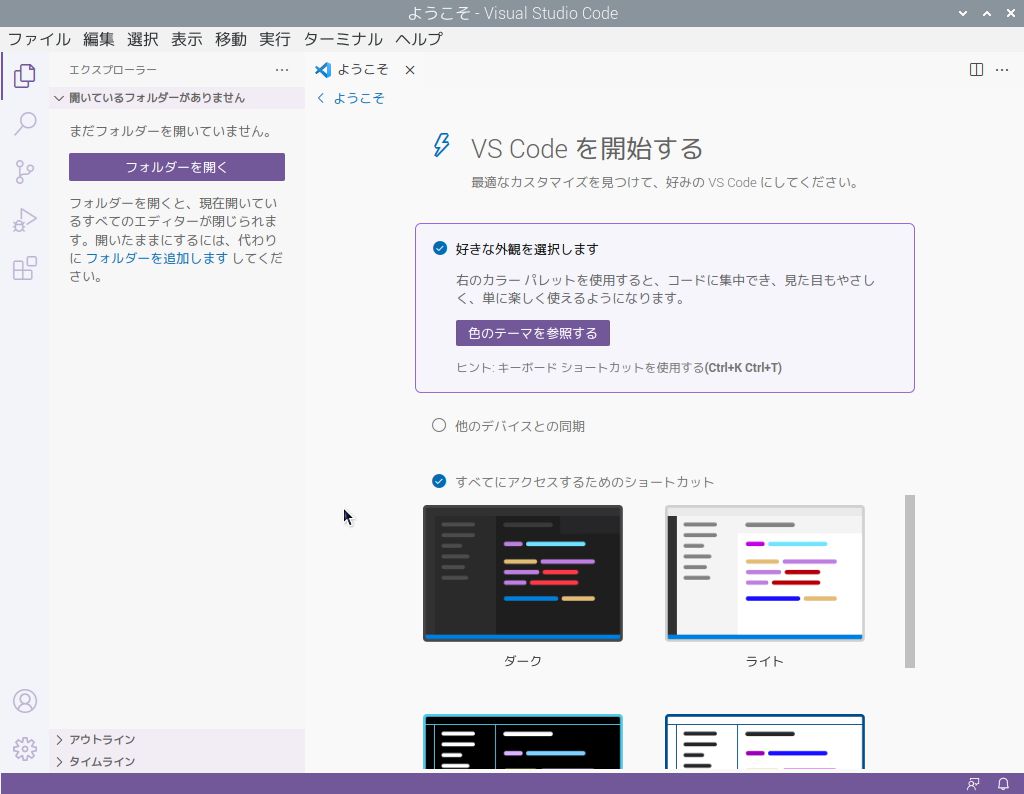
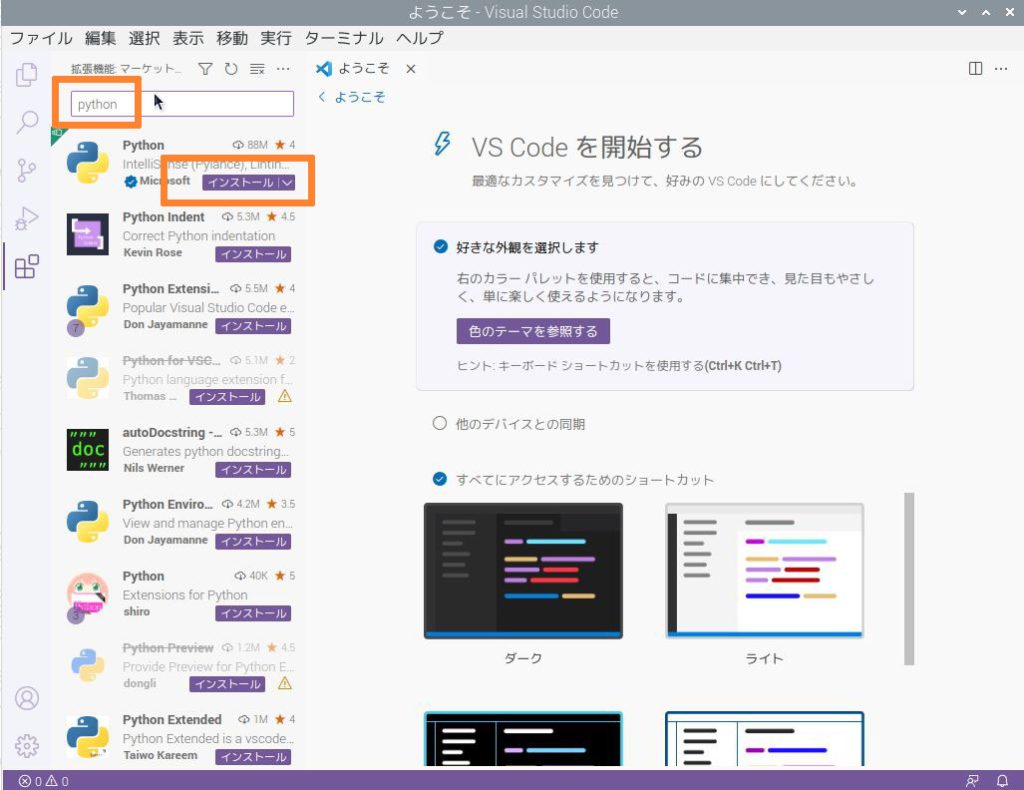
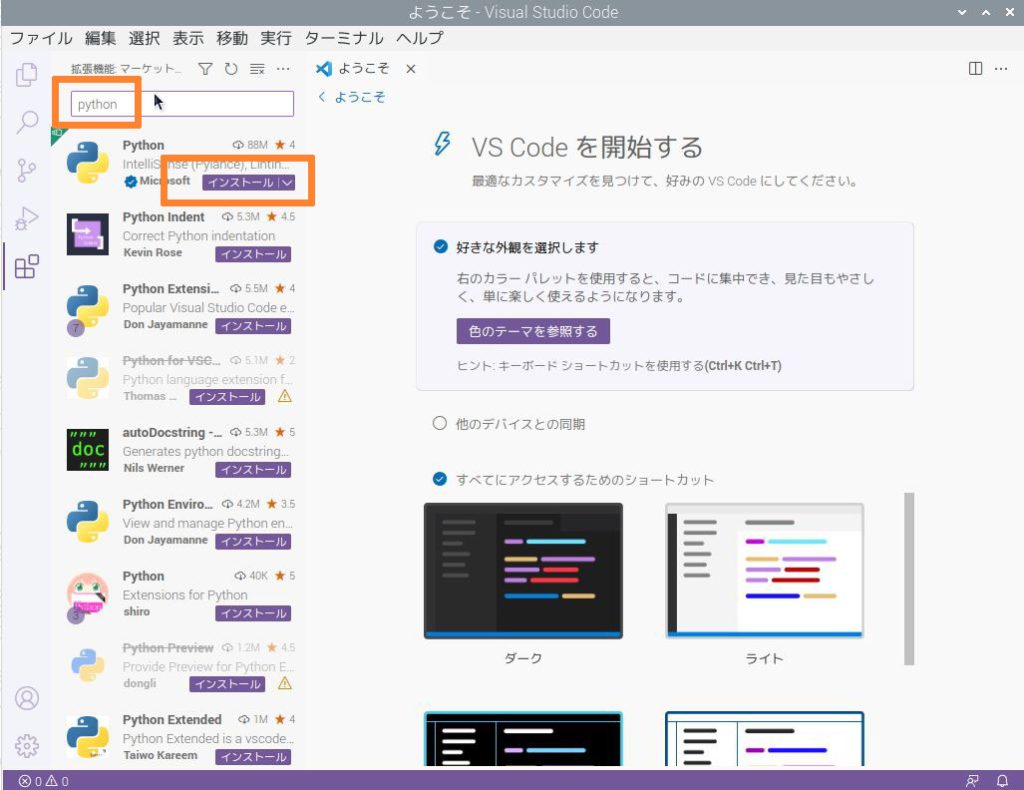
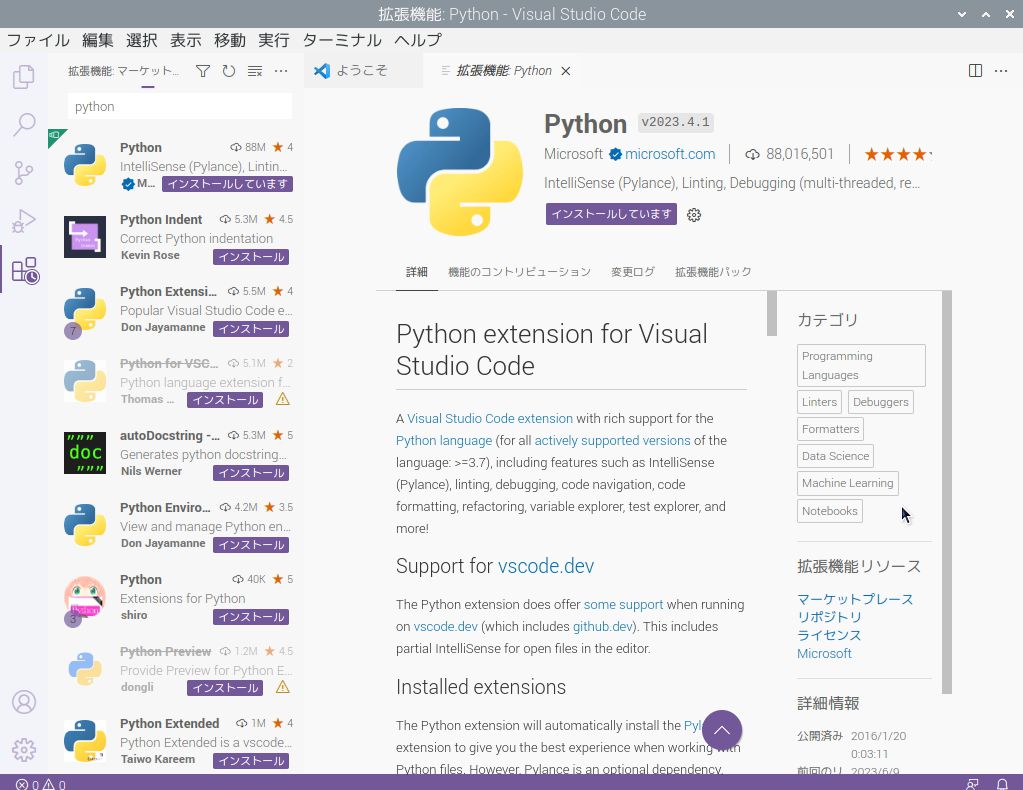
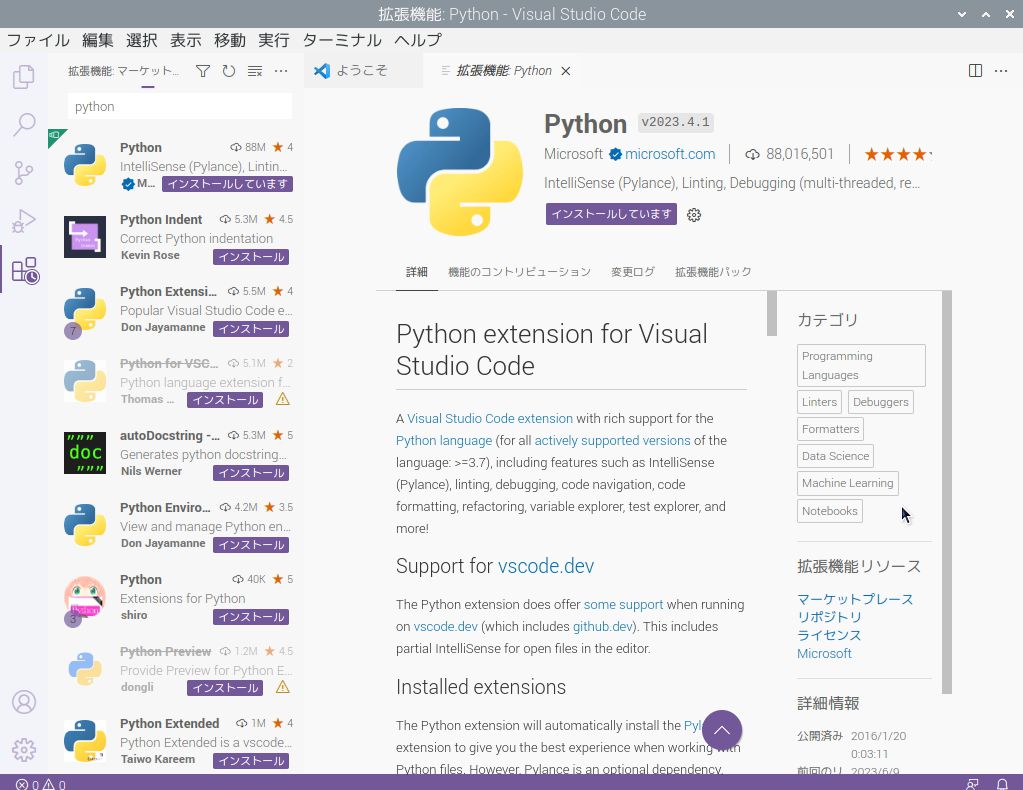
無事日本語で起動されたにゃ。Pythonを使えるプラグインだけインストするにゃよ。検索窓にPythonと入力、出てきた一覧から「Python」をインストールします。







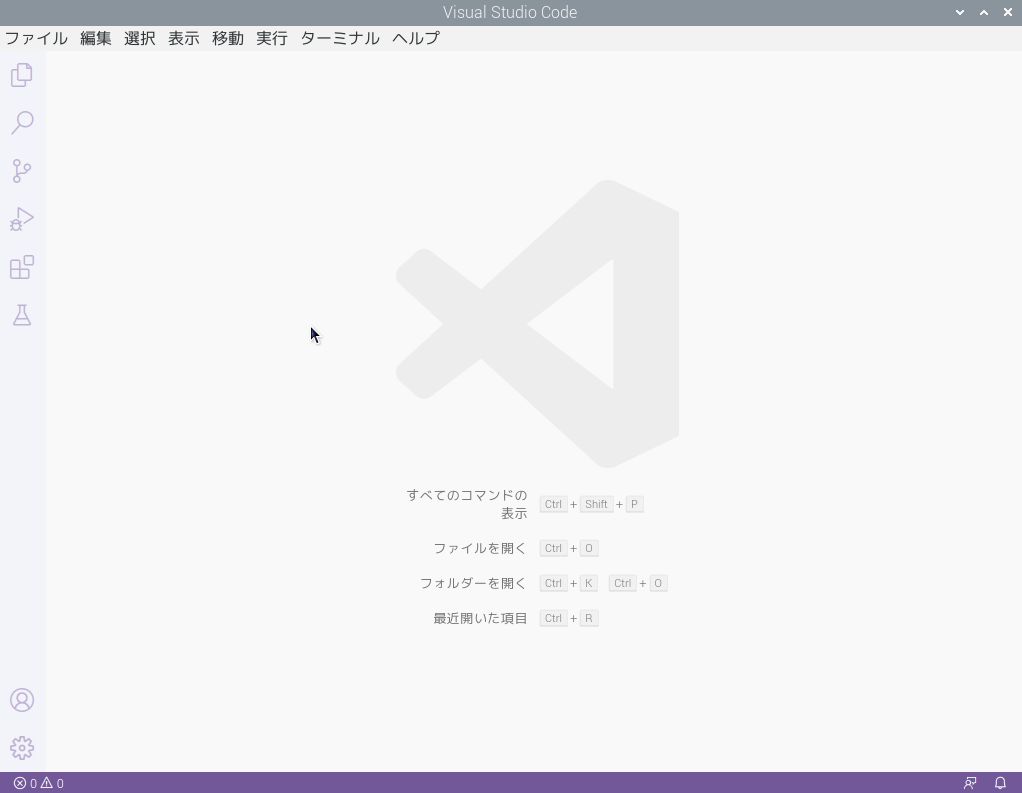
少し時間かかるかにゃ。終わったら一回「ようこそ」とか全て閉じてすっきりさせといいにゃね。





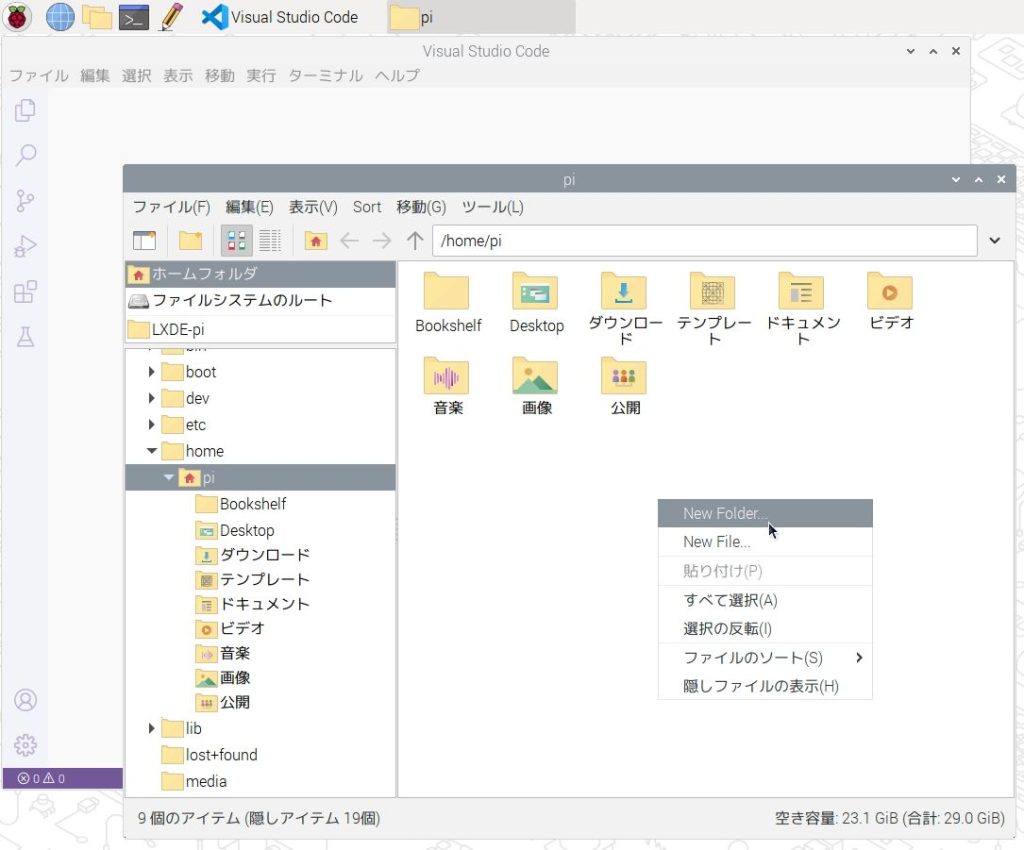
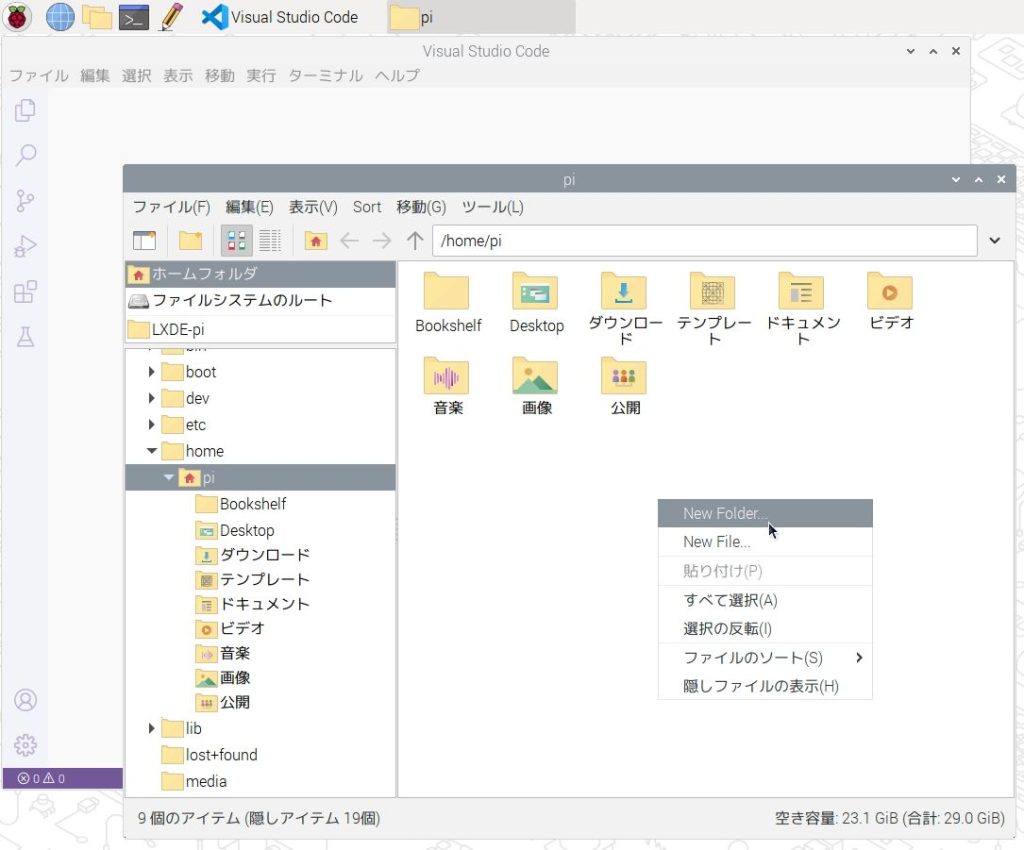
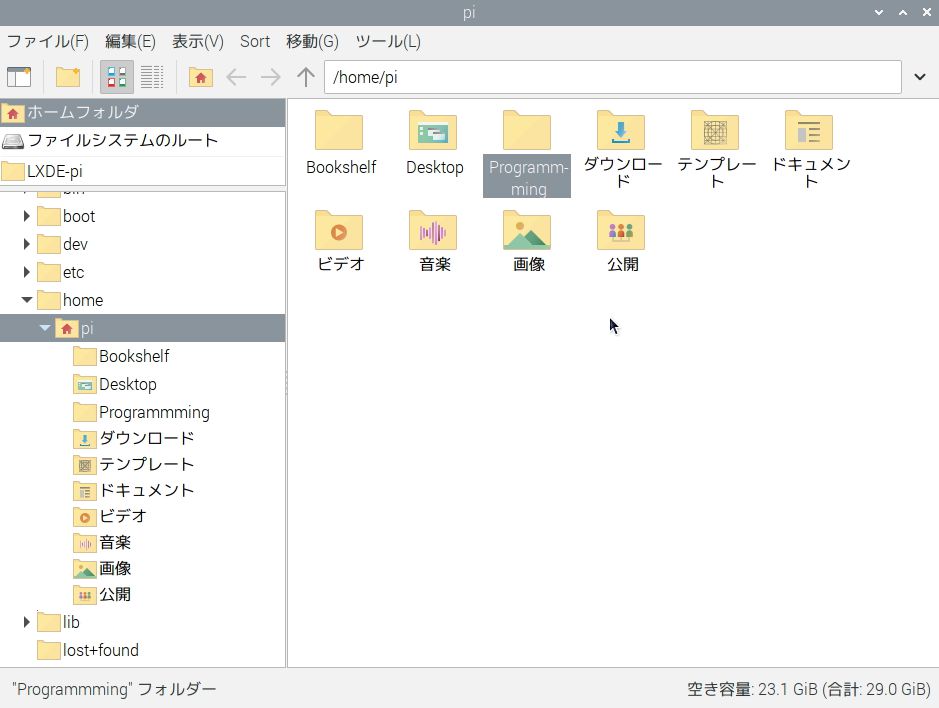
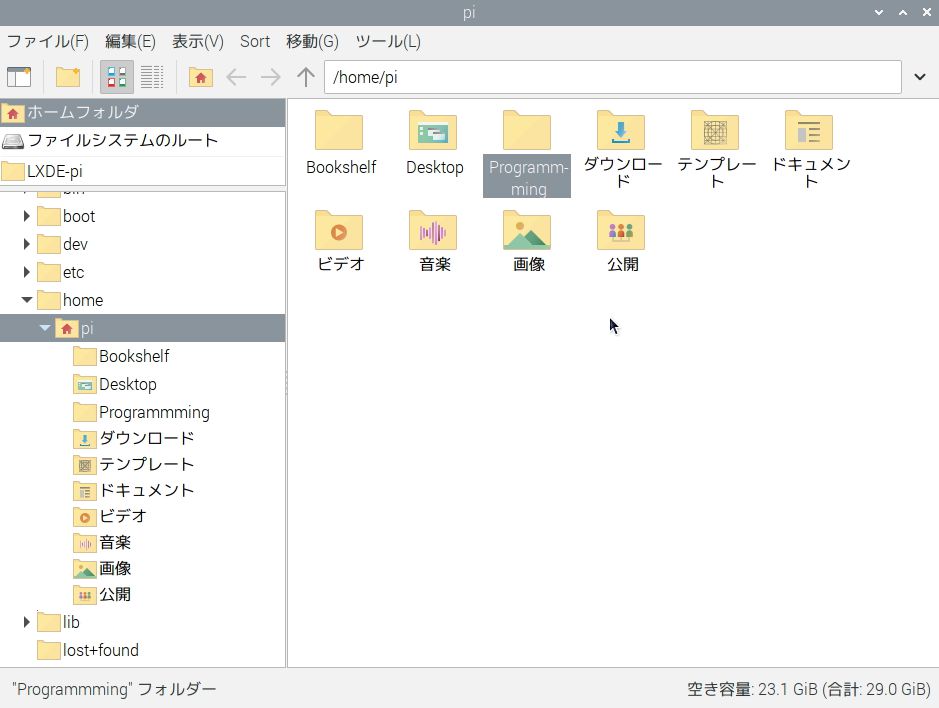
次はプログラミング遊び用フォルダを作って、そこをVScodeから簡単に覗けるようにするにゃよ。普通のファイルマネージャーを開いて新しいフォルダ作成。









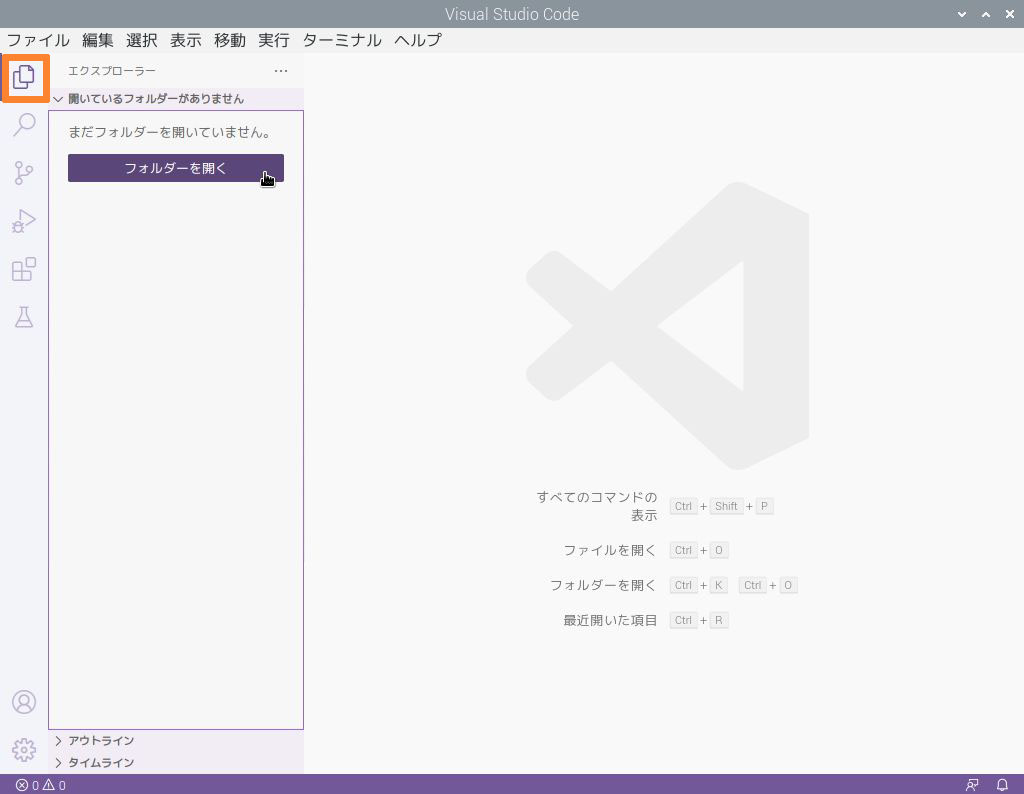
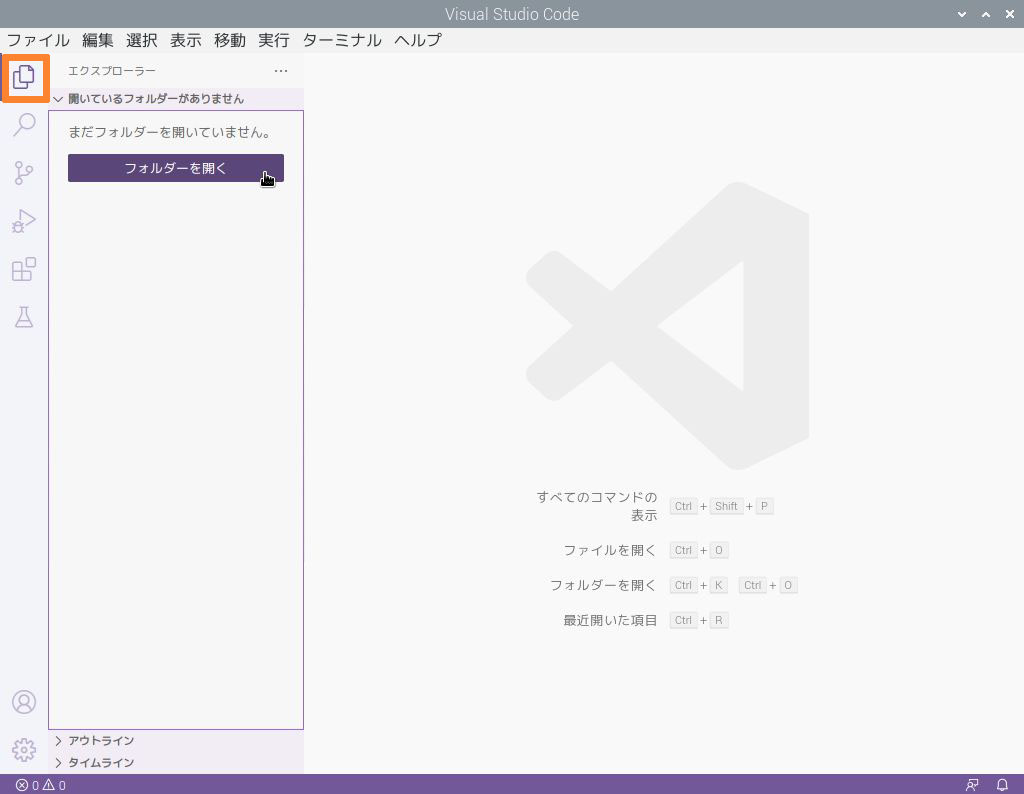
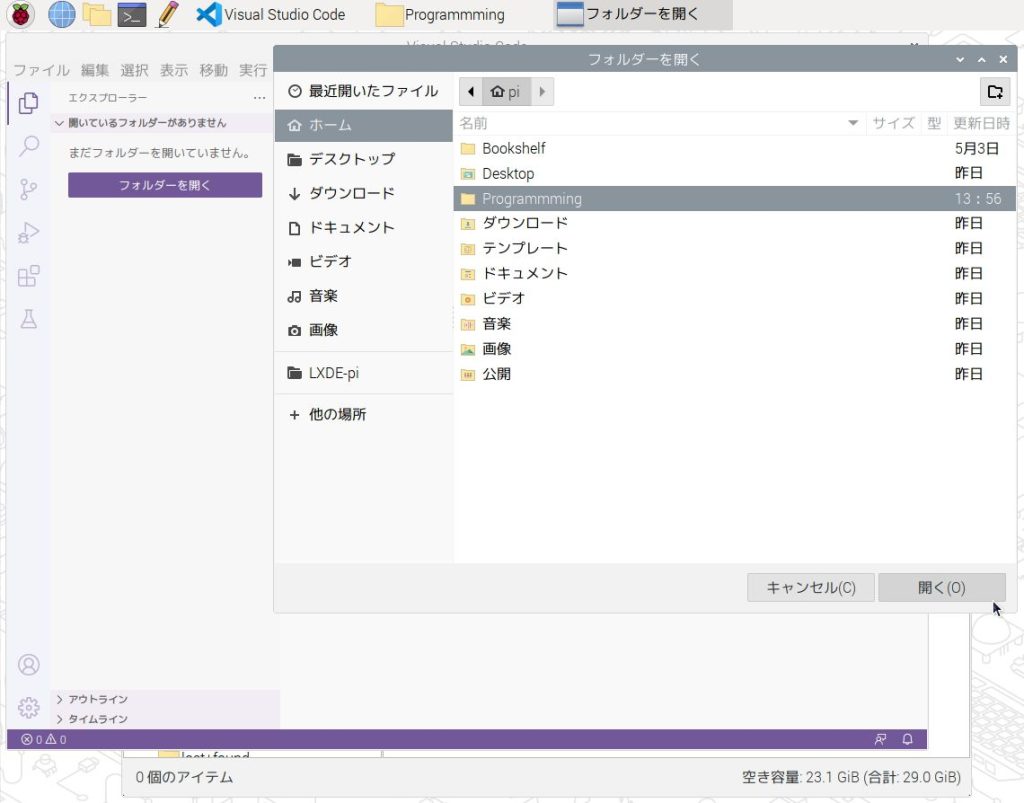
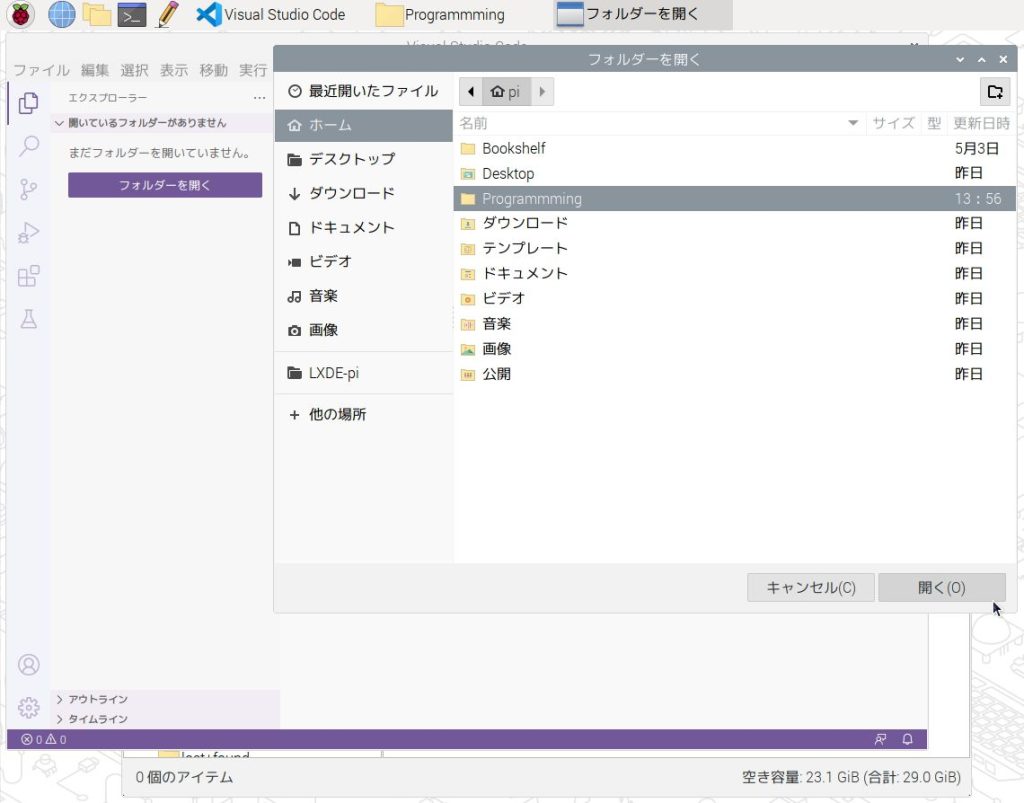
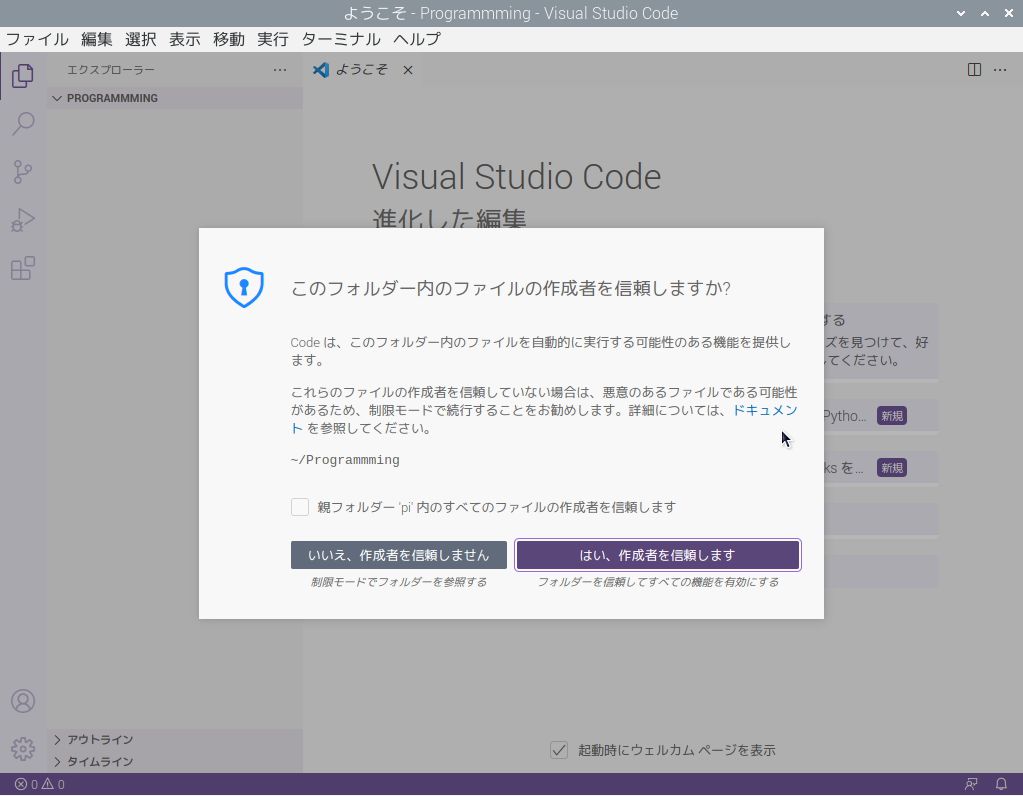
VScodeのエクスプローラーアイコンを押して今つくったフォルダを開くにゃ。







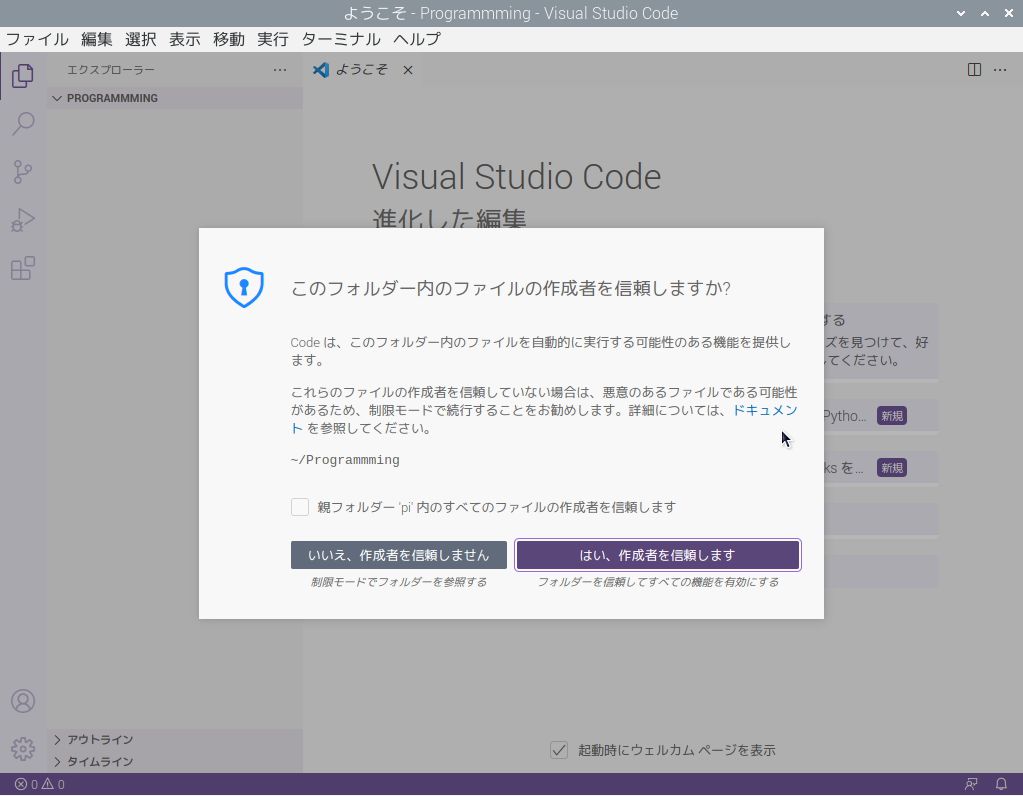
信頼っ!





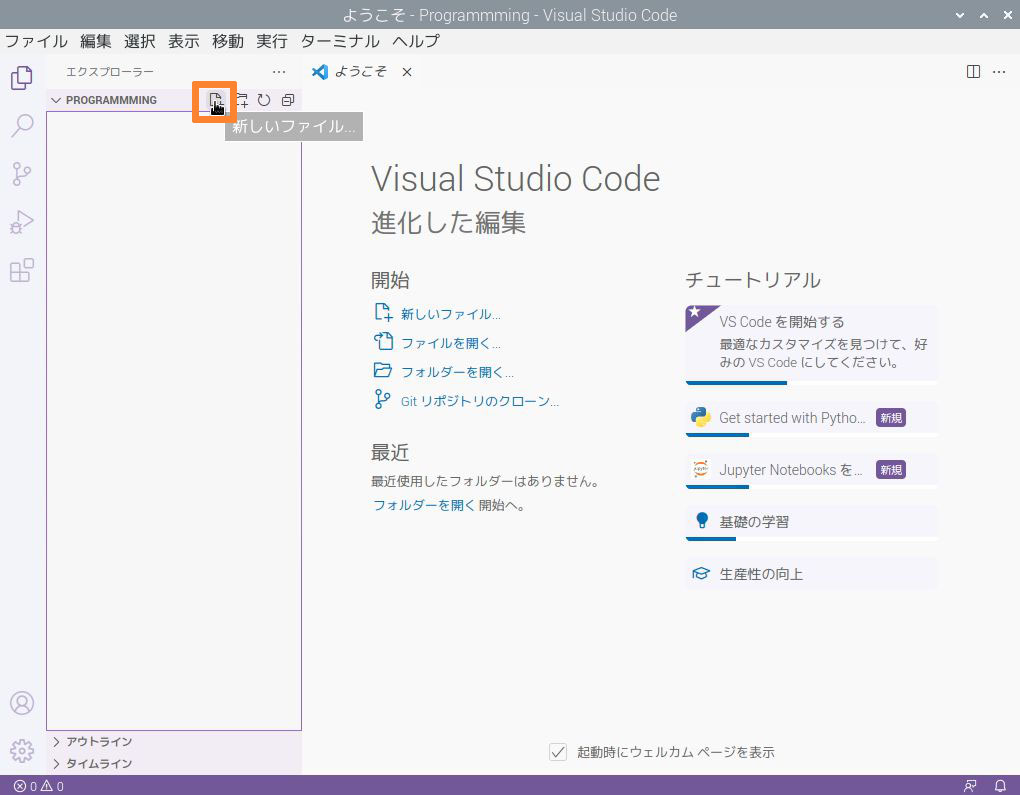
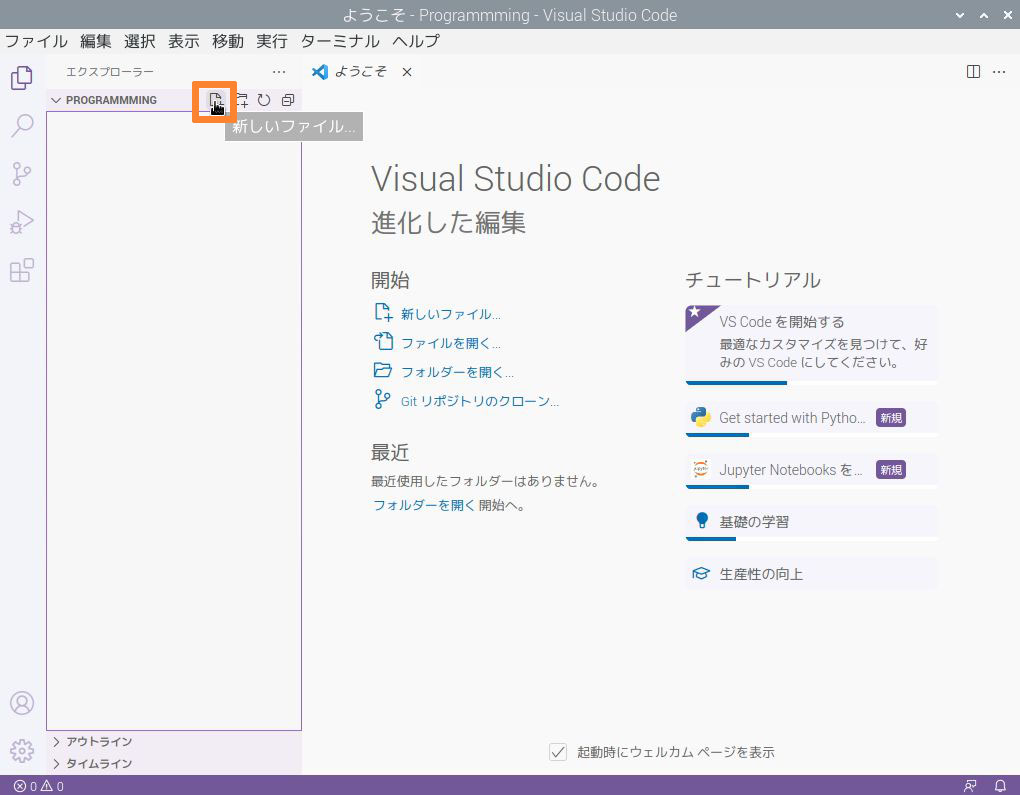
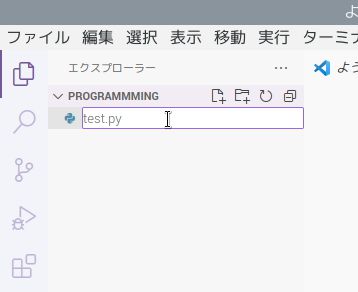
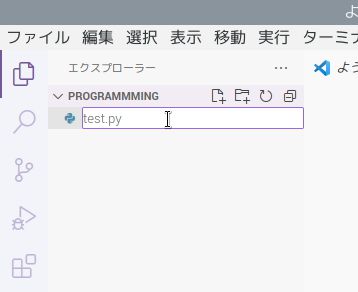
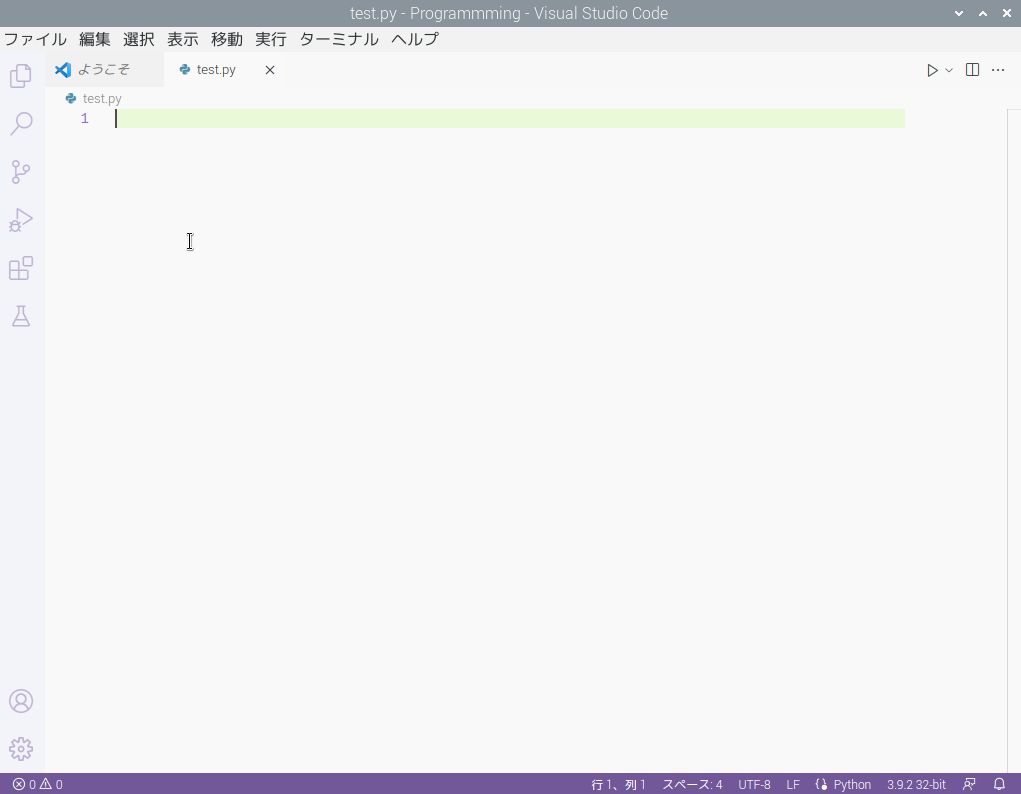
これでおっけーにゃ! VScodeのProgrammingフォルダに新規Pythonファイルを試しに作ってみようにゃ。







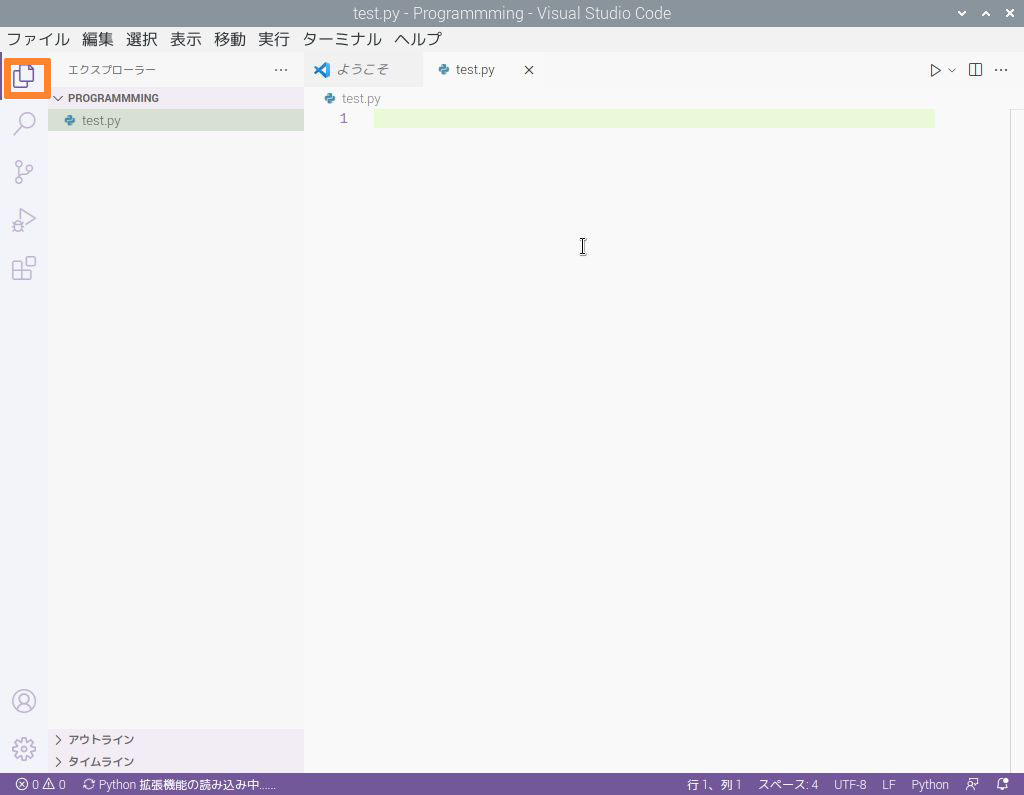
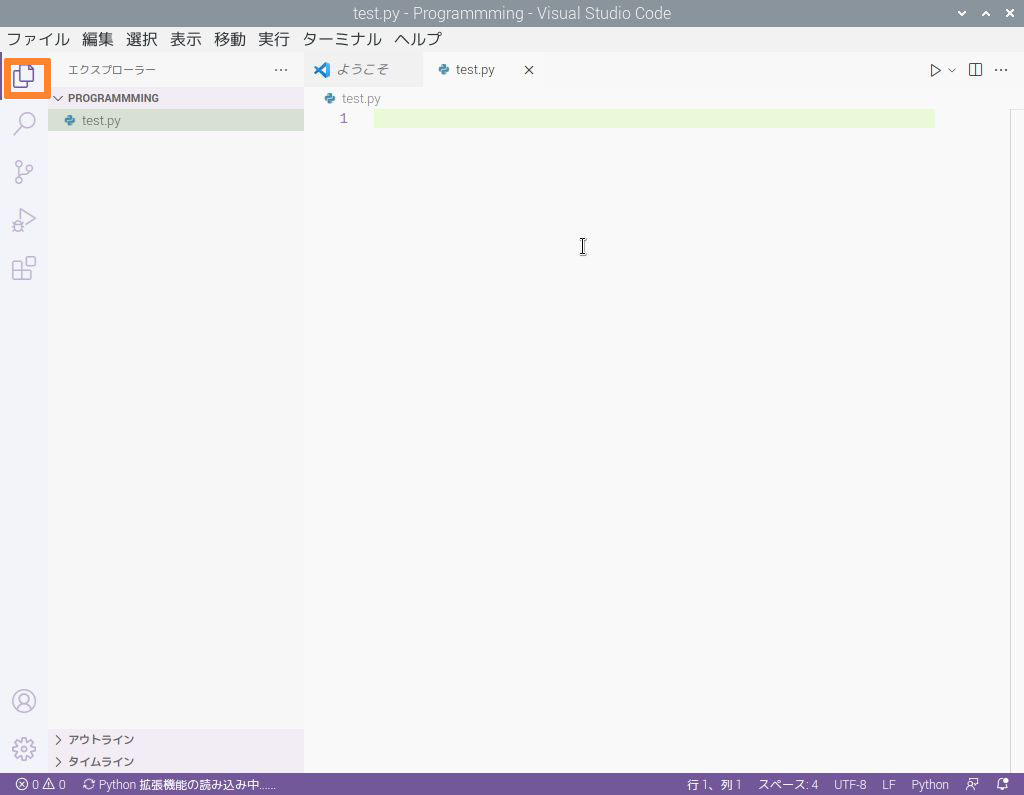
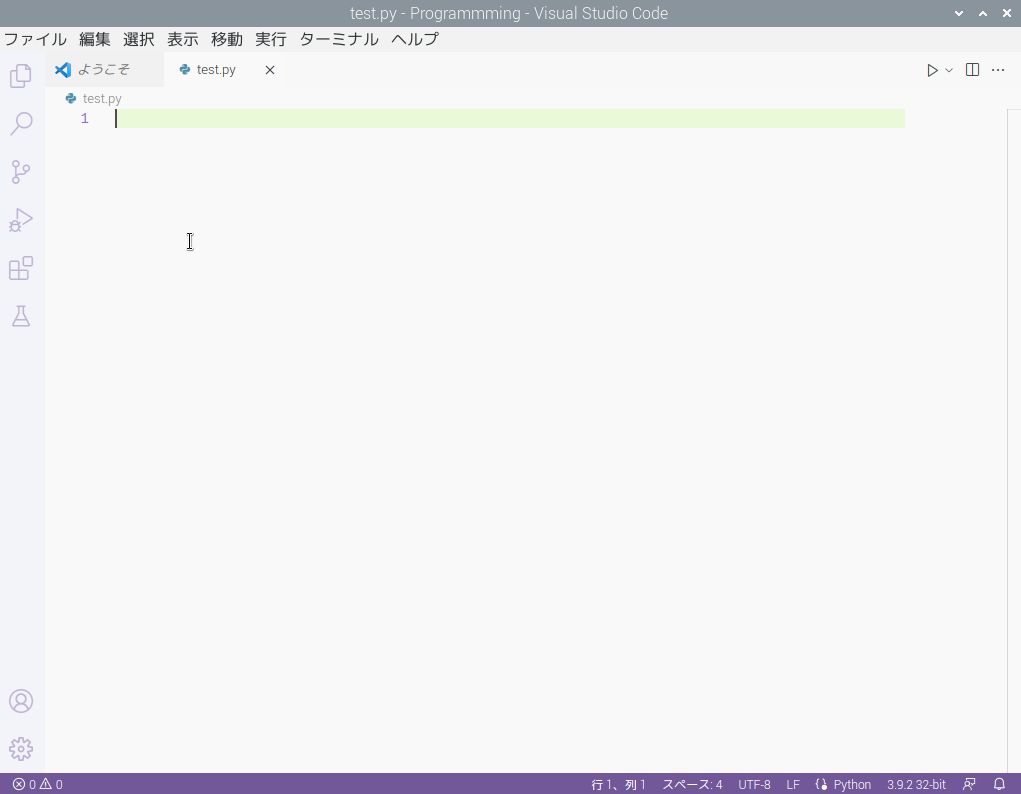
できたにゃ! ここにいろいろプログラミングしていけるにゃ。ちなみに、エクスプローラーアイコンを押すとフォルダ内一覧は隠れるにゃよ。







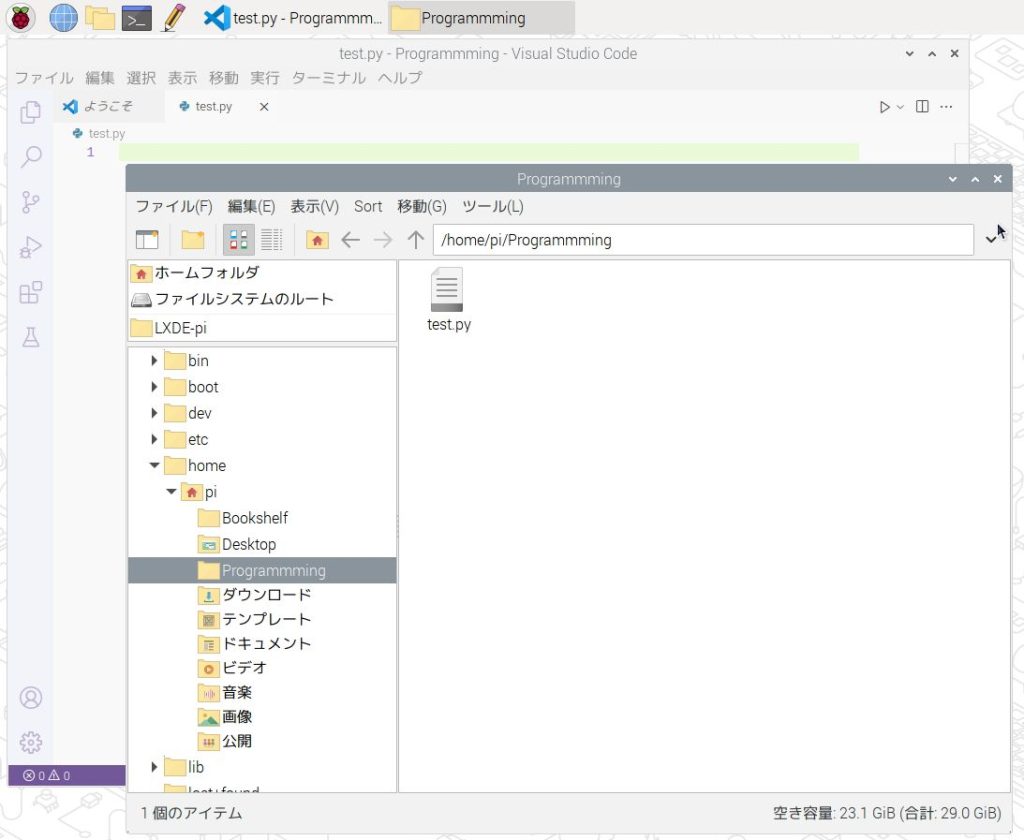
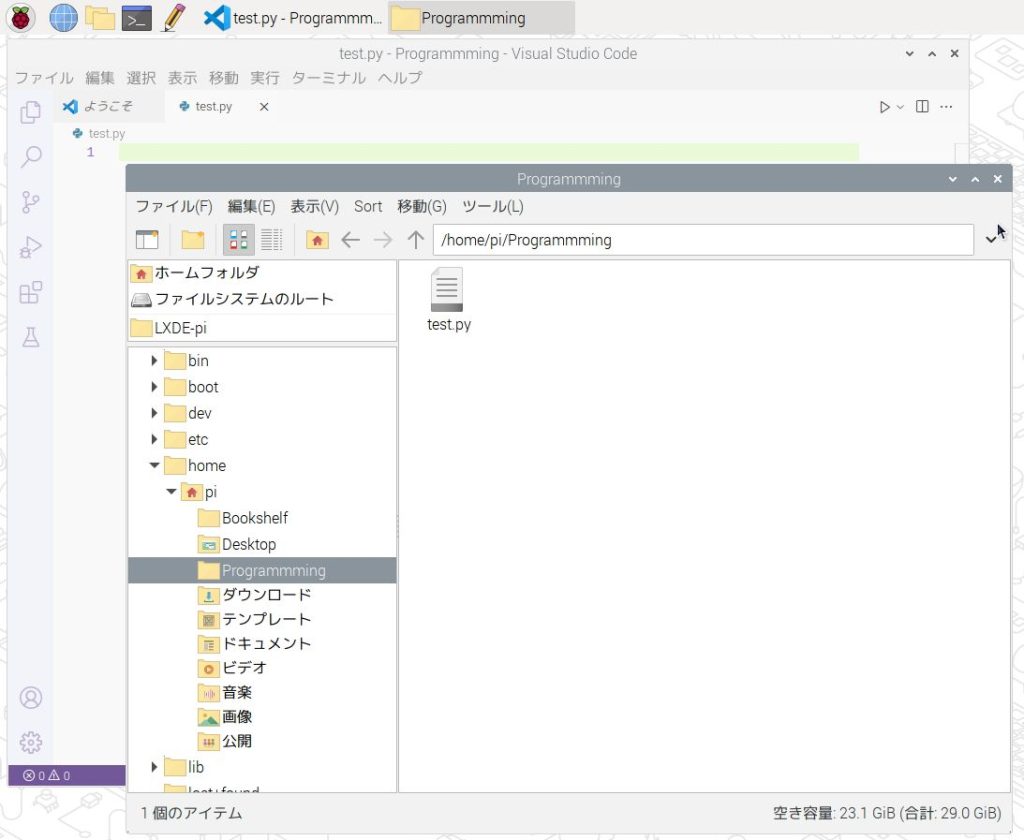
ファイルマネージャーを見るとちゃんとtest.pyできてるね!





今回の作業をしていて、重いなーと思ったらラズパイ4を使うか、Thonnyを使うかにしたほうが良いとおもうにゃ。







こっちはVScodeほどの性能はないけど、軽い!! こっちもいいね!